Types
Customise how Overlays are displayed on the Map.
When you add an Overlay (a Marker, Line or Shape) to the Map you may want to style it in a certain way. In the case of Markers, you may want to use certain icons.
Types allow you set these styles once, so you can simply select it when you are adding to the Map. You can create Types in Waymark > Settings > Marker/Line/Shape Types.
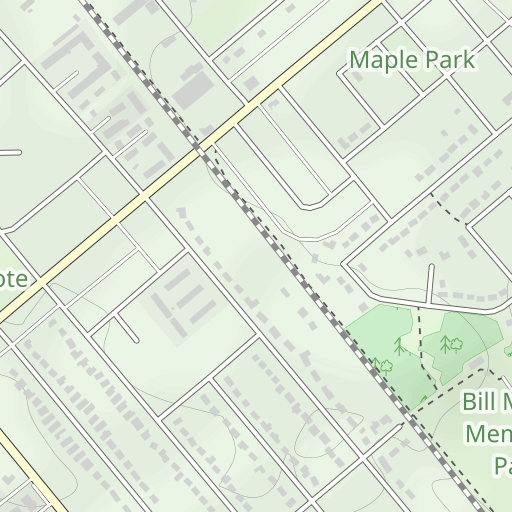
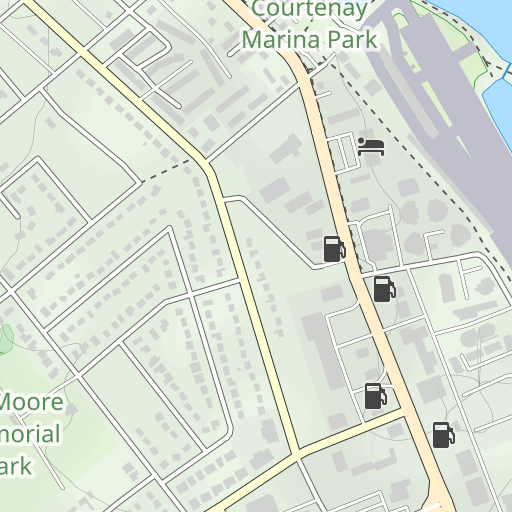
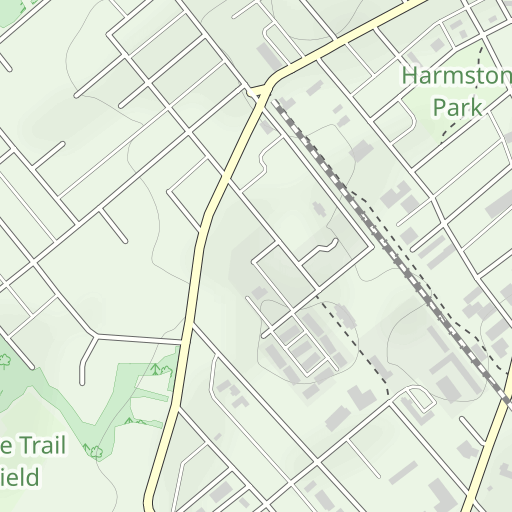
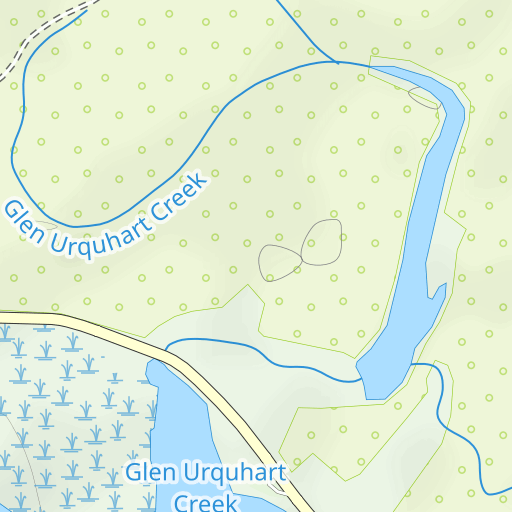
Example
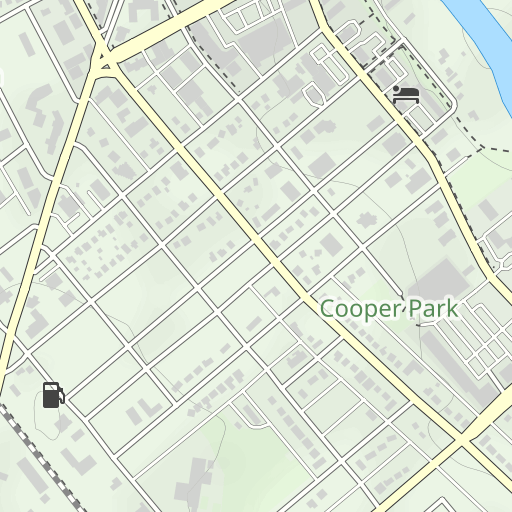
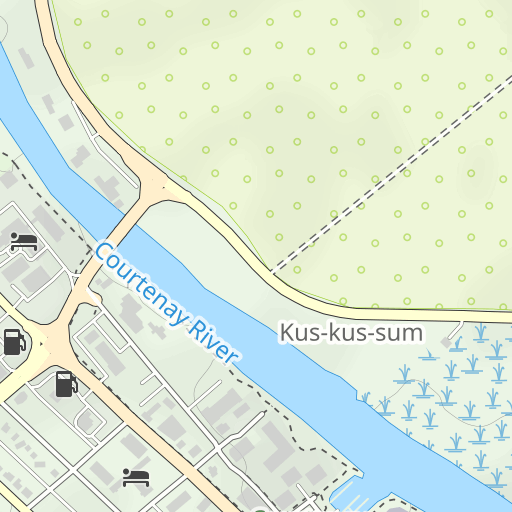
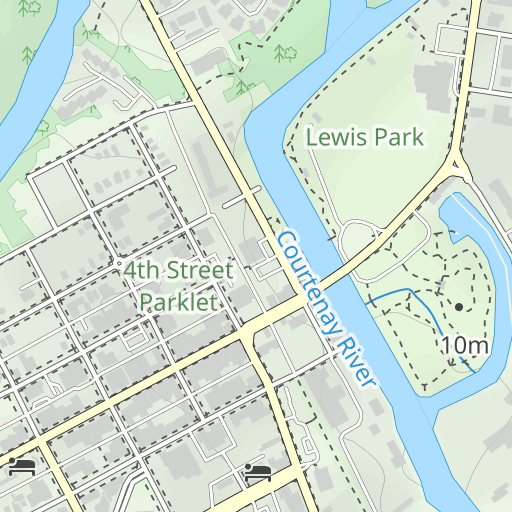
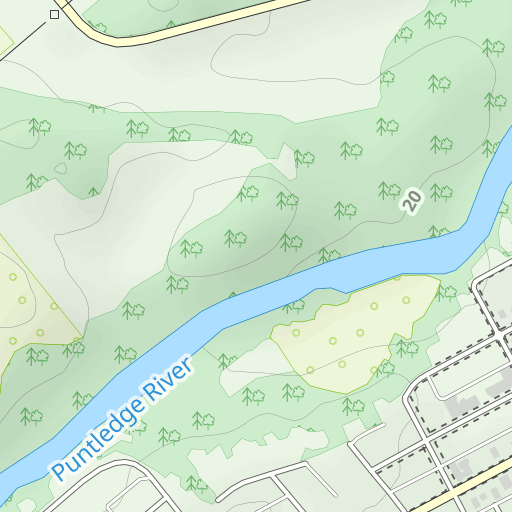
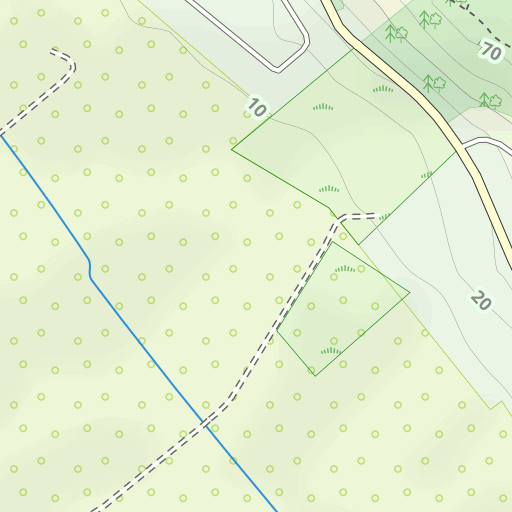
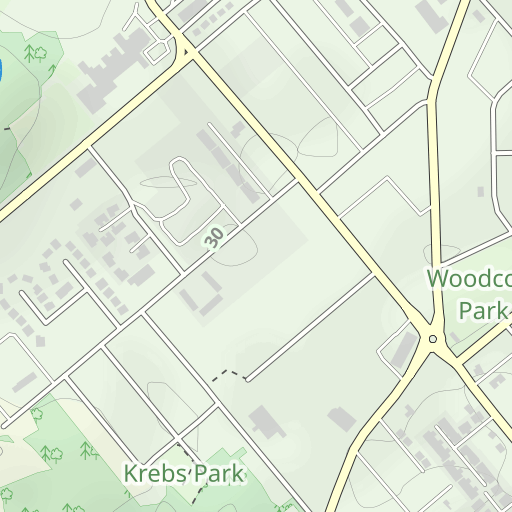
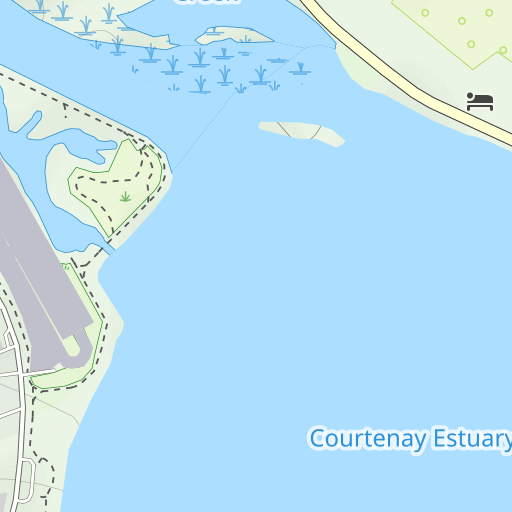
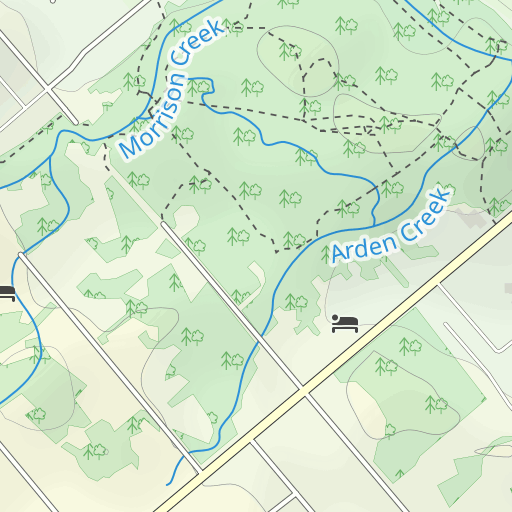
This Map makes use of different Marker types:
Type Keys
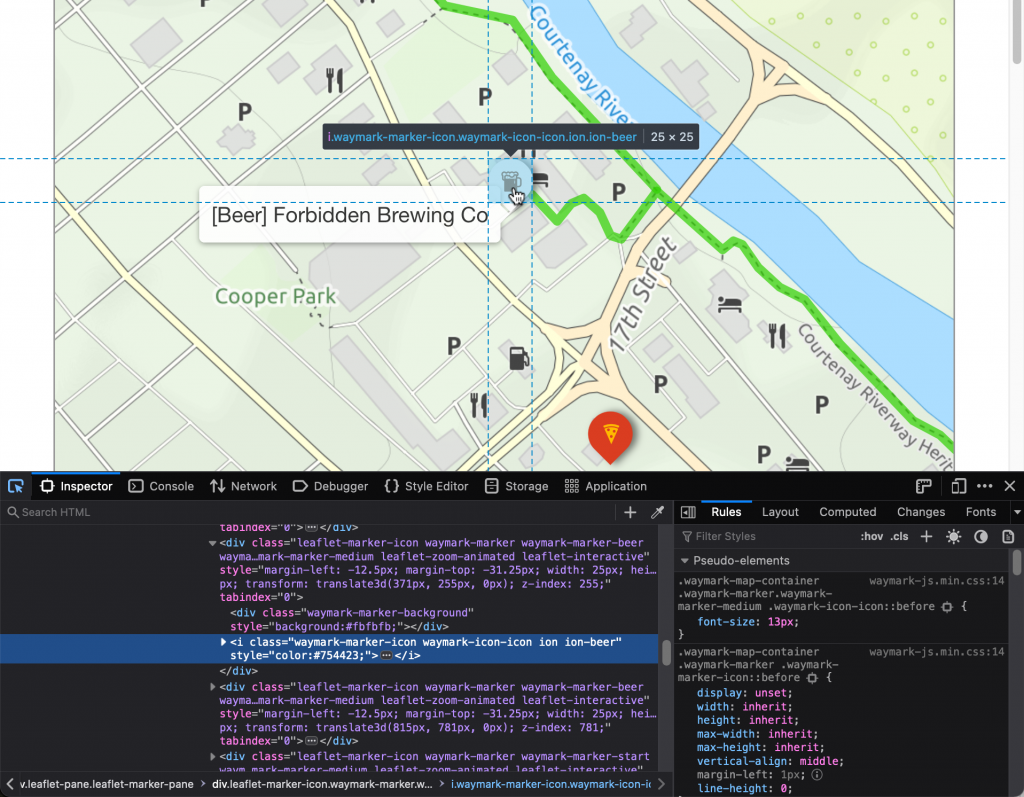
Waymark takes the Title of every Overlay (Marker/Line/Shape), strips out every non-alpha-numeric and adds it as a HTML class, like this:
<!-- "Beer" Marker with Font Icon ***BEER*** -->
<div class="waymark-marker waymark-marker-beer waymark-marker-circle waymark-marker-small">
<div class="waymark-marker-background" style="background:#70af00;"></div>
<i style="color:#ffffff;" class="waymark-marker-icon waymark-icon-icon ion ion-beer"></i>
</div>You can use this to style specific Types, for example:
/* Adjust the "Beer" Marker Text Icon size */
.waymark-marker-beer .waymark-icon-text {
font-size: 18px !important;
}Use your browser’s inspector (Firefox / Chrome) to find Type keys.